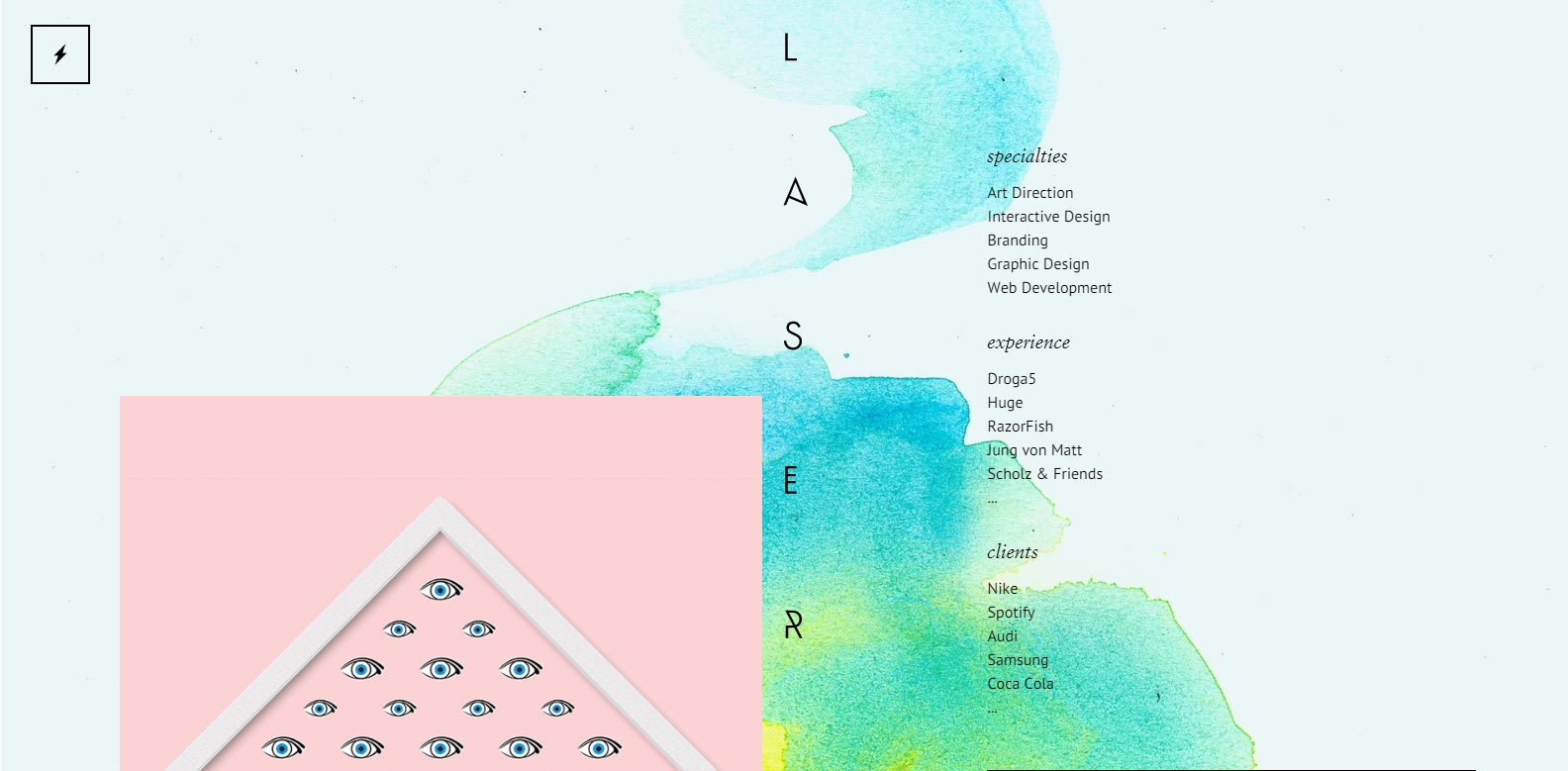
The parallax effect is still the trending technique in web design world. This cool technique is normally seen as part of the scrolling feature of a web page. With the latest and improved technologies like HTML5 and CSS3, designer are able to create more advanced, interesting and remarkable effects in web page. While it can also backfire if overused, when implemented in right way can result in a visually appealing and remarkable website.
Parallax scrolling involves the background moving at a slower rate to the foreground when user scrolls down. Here we have compiled few best and amazing examples of parallax websites for inspiration.
The Boat

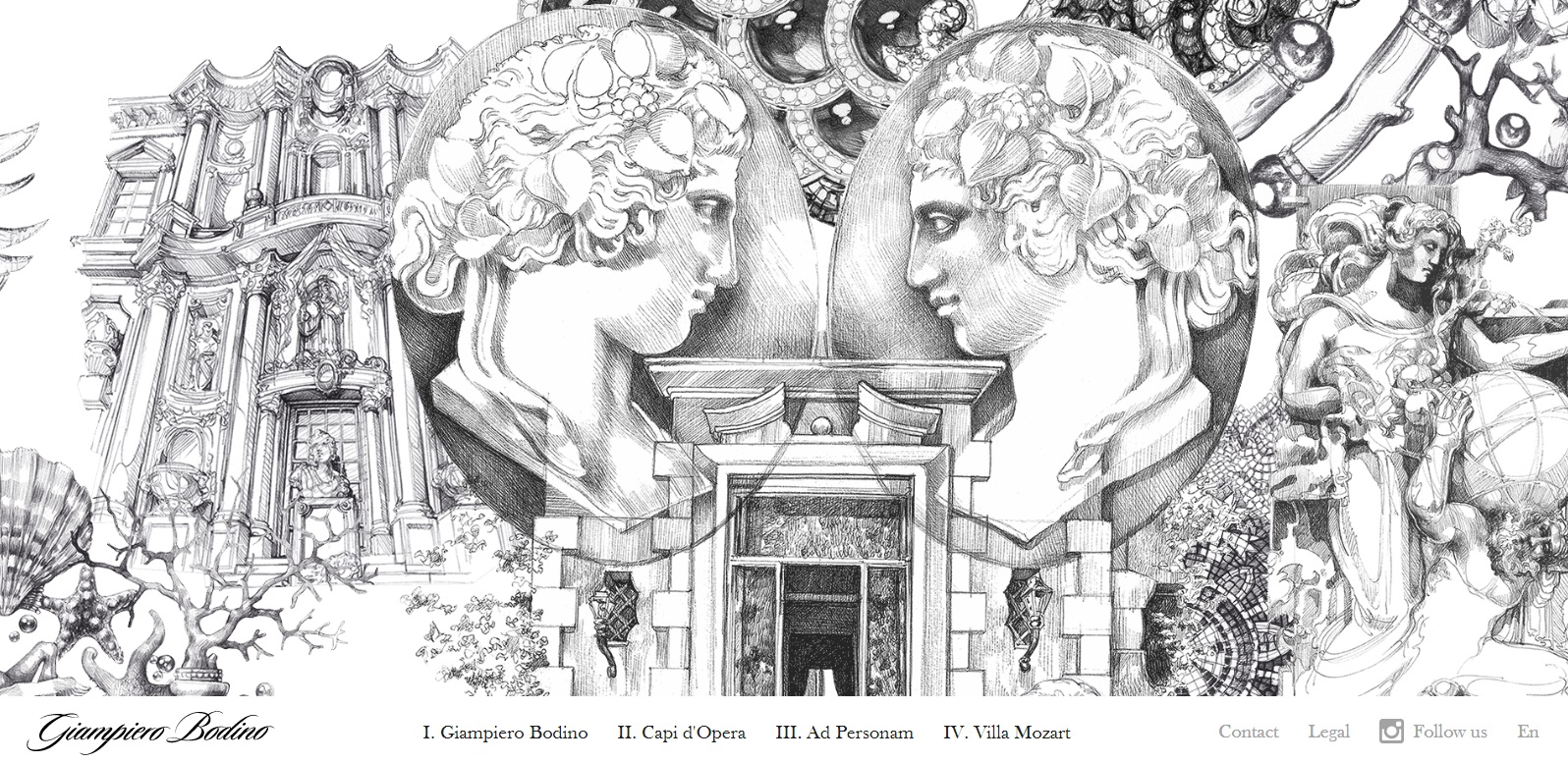
Giampiero Bodino

The Dangers of Fracking